Bevezetés a weblapkészítés
módszertanába
abonyita@inf.elte.hu
ELTE Informatikai Kar
Absztrakt. Az ELTE Informatikai Karán a Web-fejlesztés kurzus keretén belül több száz hallgatói honlap vizsgálatára van lehetőség szemeszterenként. A hallgatói munkákat értékelve az tapasztalható, hogy a technikai jellegű hibák (szabványtól való eltérés, HTML tagek, paraméterek, illetve stíluslapok nem megfelelő használata) kevésbé gyakoriak, mint a honlap használhatóságával, ergonómiájával összefüggő hiányosságok. Emiatt rendkívül fontos, hogy a weblapkészítés ergonómia vonatkozásaival is megismerkedhessenek a hallgatók. Cikkemben olyan ergonómia elveket és példákat gyűjtöttem össze, amelyek segíthetik a (kezdő) fejlesztőket abban, hogy jobban használható weblapok kerüljenek ki a kezük közül.
1. Bevezető
Az ELTE Informatikai Karán számos kurzus közül választhatnak a hallgatók, ha a web-es technológiákkal szeretnének megismerkedni. A Web-fejlesztés kurzus keretén belül a (X)HTML és CSS nyelv lehetőségeivel, majd a kliens- és szerveroldali programozással ismerkednek meg a hallgatók. A kurzus elvégzése során két beadandó feladatot kell elkészíteniük. Az elsőben azt mérjük, hogy képesek-e egy általunk megadott specifikáció (képernyőkép, leírás, felhasználható állományok) alapján elkészíteni egy honlapot, míg a másodikban a témaválasztás és megvalósítás módja is a hallgatókra van bízva, azonban néhány tartalmi, formai és technikai követelménynek meg kell felelnie az elkészített munkának.
A honlapok értékelése, vizsgálata során az tapasztalható, hogy a technikai jellegű hibák (szabványtól való eltérés, HTML tagek, paraméterek, illetve stíluslapok nem megfelelő használata) kevésbé gyakoriak, mint a honlap használhatóságával, ergonómiájával összefüggő hiányosságok. Ezért a Web-fejlesztés kurzushoz kapcsolódó előadáson az ergonómiai elvek ismertetésére különösen nagy hangsúlyt fektetünk.
Cikkemben olyan ergonómia elveket és példákat gyűjtöttem össze, amelyek segíthetik a (kezdő) fejlesztőket abban, hogy jobban használható weblapok kerüljenek ki a kezük közül.
Mielőtt azonban rátérnénk a konkrét ergonómiai elvekre, tekintsük át, hogy milyen vizsgálati módszerek a leggyakoribbak az ergonómiai jellegű kutatások és vizsgálatok esetén:
· Kérdőíves felmérés (az oldal használhatóságára vonatkozó kérdések, feleletválasztós és feleletalkotásos tesztekkel, esetleg interjúval kiegészítve)
· Szervernaplók (logok) statisztikai elemzése (mely oldalakra érkeznek a felhasználók, mely oldalakról lépnek ki a site-ról?)
· Kattintásvizsgálat (mely területekre kattintanak a felhasználók?)
· Szemmozgás-vizsgálat (milyen útvonalat jár be a szem a böngészés során? Mennyi ideig fókuszál az adott területekre?)
A fenti módszerek közül a szemmozgás vizsgálat bebizonyította, hogy a felhasználók a weboldalakat pásztázzák és nem folyamatosan olvassák. A pásztázással a lényeget szeretnék kiszűrni, kulcsszavakat keresnek. Jakob Nielsen – a felhasználói felületek tervezésének neves kutatója – vizsgálatai azt mutatták ki, hogy a pásztázás útvonala általában egy F betűhöz hasonlít.

1. ábra
Pásztázási minták[1]
Ez azt jelenti, hogy általában először a vízszintes irányban a honlap fejlécét pásztázzuk, aztán a tartalom bal oldalán lejjebb visszük a tekintetünket, és mégegyszer megismételjük a vízszintes pásztázást. Ezt követően függőeleges irányban, a tartalom bal oldalán folytatjuk a pásztázást.
Természetesen az oldal tartalmától, elrendezésétől függhet a minta jellege. Vannak olyan oldalak (például kereső találati oldalak) amikor inkább E betűhöz hasonlít a minta, ekkor többet pásztázunk vízszintesen. Fordított L betűhöz (akasztófához) hasonlít a minta, ha bemutatkozás jellegű oldalon vagyunk. Ekkor a fejlécet pásztázzuk vízszintesen, majd a tartalom bal oldalán függőlegesen vezetjük végig a tekintetünket.
Annyi bizonyos, hogy az első két bekezdésnek nagyon fontos szerepe van. A tartalmán (a benne szereplő kulcsszavakon) múlhat, hogy a felhasználó végigolvassa az oldalt, vagy elhagyja azt. A tartalom bal oldalán jellemzően az első két szó kerül pásztázásra. Ha nem találunk számunkra fontos kulcsszót, akkor haladunk tovább függőleges irányban. Ezért is nagyon fontos, hogyan tervezzük meg az oldalainkat.
A tartalomtervezés során nagyon fontos, hogy tömören fogalmazzunk. A képernyőről amúgy is jelentősen (átlagosan 20%-kal) lassabban olvasunk, mintha ugyanezt könyvből tennénk.
Az oldalt ezért kezdjük összefoglalással, egyszerű mondatszerkezeteket használjunk, áttekinthető oldalakat hozzunk létre, és törekedjünk arra, hogy a legfontosabb információkat az oldal gördítése nélkül is el lehessen érni.
Mivel a felhasználók a hosszabb szövegeket nem olvassák el szóról-szóra, hanem pásztáznak (kulcsszavakat, kulcsmondatokat keresnek), fontos, hogy a címsorokat megfelelően egymásba ágyazva használjuk, illetve használjunk kiemeléseket is.
Ahol tudjuk, érdemes a szöveget felsoroláslistává alakítani a könnyebb áttekinthetőség érdekében.
Példa egy vesszővel
tagolt felsorolásra
Iskolánkban a következő tanfolyamokon lehet részt venni: ECDL-felkészítő, honlapszerkesztés kezdőknek, honlapszerkesztés haladóknak, grafikai programok használata kezdőknek, programozás C++ nyelven
Példa a
felsoroláslista alkalmazására
Iskolánkban a következő tanfolyamokon lehet részt venni:
· ECDL-felkészítő
· Honlapszerkesztés kezdőknek
· Honlapszerkesztés haladóknak
· Grafikai programok használata kezdőknek
· Programozás C++ nyelven
Az utóbbi példa nyilván több információt ad a függőleges pásztázás során a felhasználónak, mint az eredeti változat.
4. A
tartalom és megjelenés szétválasztása
A weblapok megvalósításánál használt HTML nyelvet arra a célra szánták a szabvány kidolgozói, hogy leírható legyen a dokumentum tartalma, bekezdéseket (logikailag összetartozó szövegegységeket), címsorokat, lehessen megadni, ki lehessen emelni szövegrészeket, lehessen különböző (felsorolás és sorszámozott) listákat használni és így tovább.
A webes böngészőprogramok fejlesztői azonban számos alkalommal eltértek az eredeti specifikációtól, új formázó-utasításokat (tageket) és paramétereket vezettek be, amelyek a megjelenésre és nem a tartalomra helyezték a hangsúlyt. Ezek később pedig a szabványba is bekerültek. Ezért a HTML nyelv esetén nagyon nehéz szétválasztani a tartalmat a megjelenéstől.
A probléma megoldása érdekében a World Wide Web Consortium (W3C[2]) kidolgozta a CSS - Cascading Style Sheets (lépcsőzetesen egymásraépülő stíluslapok) szabványt, amellyel elkülöníthető a tartalom és a megjelenés. Az oldalak arculata egységesíthető, és a módosítás is nagymértékben egyszerűsödött.
Példa:

2. ábra Az itt látható táblázatokat
ugyanazon HTML kóddal valósítottuk meg,
csak más stílust rendeltünk hozzájuk.
A CSS első szintje 1996-ban jelent meg, majd 1999-ben kiadták a javított ajánlást is. A CSS második verziója 1998-ban vált hivatalos ajánlássá. A CSS harmadik szintje jelenleg is fejlesztés alatt áll.
Azonban azt is tudnunk kell, hogy a CSS különböző szintjeinek támogatottsága nagymértékben eltérhet a különböző böngészőprogramok esetén, ezért ugyanaz az oldal máshogy jelenhet meg más-más böngészőprogramokat használva.
Ezért nagyon fontos, hogy betartsuk a szabványokat, és munkánkat több platformon, több böngészőprogrammal és annak különböző verzióival is teszteljük, hogy ne essünk abba a hibába, hogy egy adott böngészőprogramot használó felhasználók bizonyos funkciókat ne tudjanak elérni a weblapunkon.
A szabványoknak való megfelelést on-line elérhető eszközökkel is ellenőrizhetjük, ezt nevezzük validálásnak. Célszerű a W3C konzorcium http://validator.w3.org/ oldalát használni, ha meg akarunk győződni arról, hogy a weblapunk megfelel-e szabványnak.
Az oldalaink megtervezésénél ügyeljünk arra, hogy a navigációs eszközök ne foglaljanak el túl nagy helyet. A tartalom töltse ki az oldal legalább 50–80 %-át. De ne készítsünk túlzsúfolt oldalakat sem, mert azokat igen nehéz pásztázni.
A felhasználói élmény növelése érdekében fontoljuk meg az alábbi szabályokat:
· Az oldal felépítése legyen logikus, egyszerűen lehessen navigálni az oldalak között.
· A tapasztalatlan felhasználók, illetve az oldalra elsőként belépő felhasználók számára helyezzünk el a portál tartalmával, illetve a navigációval kapcsolatos segédleteket.
· Ne legyenek névtelenek a készítők, lehessen velük kapcsolatba lépni (e-mail cím feltüntetése, vagy közvetlen üzenetküldési lehetőség segíthet).
· Legyen szép, és jól használható az arculat. Ez az oldal hitelességére is hatással van, mivel a kutatások szerint a jobb arculattal rendelkező oldalakat hitelesebbnek tartják a felhasználók.
· Aktuális információkat tartalmazzon az oldal.
· A weblapon használható módszerek egységesek legyenek. Ha például egy dátum megadásánál egyszer egy kattintható, egyszerűen kezelhető naptárat kínáltunk fel a felhasználónak, akkor más oldalon ne kérjünk be dátumot más módszerrel, például szövegdobozok segítségével.
· Használjuk ki a számítógépben rejlő előnyös lehetőségeket, legyen az egy on-line elérhető kalkulátor elhelyezése egy hitelekkel foglalkozó oldalra, vagy webkamera képének elhelyezése egy turisztikai látványosságról szóló oldalra.
· Olyan formában biztosítsuk az információt, amely a felhasználói szokásoknak megfelel, például az 5 képernyőoldalnál hosszabb, vagy jegyzetelést igénylő oldalakat tegyük elérhetővé nyomtatható formában is.
· Mindig jelezzük, ha a felhasználónak valamilyen okból várakoznia kell egy művelet befejezésére. A nagyobb állományok letöltésénél tüntessük fel, hogy a tipikus sávszélességeken mennyi ideig tart majd a letöltés.
· Úgy építsük fel az oldalakat, hogy ne kelljen a felhasználónak emlékezni korábban látogatott oldalakon szereplő információkra, mert ez kognitív túlterhelést okoz. Ha például egy webes áruházban csak úgy tudunk termékeket összehasonlítani, hogy megjegyezzük, vagy lejegyzeteljük a termékek tulajdonságait, az nem megfelelő. Sokkal szerencsésebb megoldás, ha a termékeket a weblapon tudjuk összehasonlítani, például úgy, hogy a termékspecifikációk egymás mellé kerülnek táblázatos felépítésben, ahol az egyes táblázatsorokban (oszlopokban) azonos kategóriák (pl. ár, fénykép, stb.) szerepelnek.
· Fontos, hogy kövessük a konvenciókat, ne találjunk ki új módszereket már bizonyított, elterjedt megoldásokra.
· Mellőzzük a kéretlen grafikákat, felpattanó ablakokat, mert ezek frusztrálják a felhasználókat.
7. Folyamatos oldalmegjelenés
A felhasználóknak igen eltérő sávszélességű kapcsolata lehet, valaki esetleg még modemes kapcsolaton internetezik, a szerencsésebbeknek viszont szélessávú kapcsolat áll a rendelkezésükre. Meglepő, hogy a statisztikák szerint Magyarországon 2008-ban még közel 30 ezer[3] felhasználó használt modemes kapcsolatot.
A lassabb (dial-up) kapcsolattal rendelkezők bizonyára sokszor tapasztalják, hogy egy-egy oldal letöltésére igen sokat kell várni, majd pedig hirtelen hatalmas információmennyiség (több képernyőoldalnyi szöveg, kép) jelenik meg a böngésző ablakában.
Ez persze elkerülhető lenne, ha a honlapkészítők törekednének arra, hogy olyan oldalakat hozzanak létre, ahol az információ folyamatosan jelenik meg, vagyis a letöltés elején már a tartalom egy része elérhető a felhasználó számára. Ez azért előnyös, mert míg a felhasználó a már megjelent tartalommal foglalkozik, újabb tartalmak töltődnek le, így nem tűnik olyan hosszúnak az oldal letöltési ideje.
De hogyan készíthetünk ilyen oldalakat? Nem kell hozzá különösebb ördöngösség, nagyon egyszerű elveket kell ehhez betartanunk:
· Az oldal felső részére több szöveget és kevesebb képet tegyünk
·
A képeknél minden esetben - akkor is ha eredeti
méretben használjuk - szerepeltessük a szélesség (width) és magasság (height)
értékeket, mert ez gyorsítja a böngészőben történő megjelenést, ugyanis a
böngészőprogramnak nem kell ahhoz letölteni a teljes képet, hogy tudja mekkora
helyen kell azt megjeleníteni. Pl. <img src="csalad.jpg" width="350"
height="200">
· Sok oldal úgy épül fel (elsősorban arculati okokból), hogy a tartalom táblázatban helyezkedik el. Bizonyos böngészőprogramok viszont addig nem jelenítik meg a táblázat tartalmát, míg a táblázat záró utasítását le nem töltötték. Ez nagyobb táblázatok (és lassú kapcsolat) esetén sok időt vehet igénybe. Ezért célszerű a táblázatokat több részre darabolni, így lehetővé válik a folyamatos oldalmegjelenés.
8. Hivatkozások (linkek) használata
A hivatkozások használatánál törekedjünk arra, hogy a link ne legyen túl hosszú. Az ajánlások szerint 2-4 szó, és maximum 60 karakter lehet a link. A hivatkozások megfogalmazására is ügyeljünk, ne használjunk felesleges szóismétléseket. (Pl. Ha érdekel a hobbim, kattints ide, ha pedig a kedvenc együttesem, kattints ide.) Minden esetben át lehet fogalmazni a szöveget úgy, hogy elkerüljük a felesleges szóismétlést.
A linkekhez fűzhetünk magyarázatokat is, ha a title paramétert is megadjuk. Ez azt eredményezi, hogy ha a link fölé visszük az egeret, megjelenik az adott szöveg.
Példa kódrészlet:
<p>Az előadás anyaga<a
HREF="eloadas1.pdf" Title="PDF formátumú anyag letöltése">nyomtatható
változatban</a> is rendelkezésre áll.</p>
Példánkban ha a link fölé visszük az egeret, akkor megjelenik a "PDF formátumú anyag letöltése" szöveg, amely plusz információt ad a látogatónak, így eldöntheti, hogy tényleg rákattint-e a linkre, vagy az itt található anyagra nincs szüksége.
Természetesen más információt is megjeleníthetünk:
· a hivatkozott oldal nevét (pl. A Magyar Elektronikus Könyvtár hivatalos honlapja)
· az oldalrész nevét (pl. ugrás a Kedvenceim részre)
· milyen információ található a céloldalon (pl. Karácsonyi háttérképek letöltése)
· figyelmeztetés (pl. az oldal csak regisztrált felhasználók számára érhető el)
Fontos, hogy a hivatkozásokat lehetőleg ne új ablakban nyissuk meg. A sok megnyitott böngészőablak ugyanis megnehezíti a honlapon való tájékozódást, navigálást.
8.1. A hivatkozások színe
A linkek színei is fontosak, a még nem látogatott és már látogatott linkek színét - a navigáció elősegítése érdekében - fontos megkülönböztetni. Számos szakirodalomban azt olvashatjuk, hogy ajánlott a kék illetve lila színek megtartása, mert ehhez hozzászoktak a felhasználók. Azonban azt sem szabad elfelejteni, hogy nem mindegyik honlap arculata teszi lehetővé ezen színek használatát, mert nagyon elüthet a többi arculati színtől, vagy éppen olvashatatlanná válik.
A sötét háttéren (az alapértelmezésként használt) kék link szinte olvashatatlanná válik, itt érdemes (sőt kötelező) megváltoztatni a link színét.
|
Az Oktatási Minisztérium honlapján számos tantervet találhatunk. |
3. ábra A
"honlapján" hivatkozás olvashatatlanná
válik sötét háttéren
CSS Megoldás
Az oldal HEAD részében helyezzük el az alábbi paramétereket. Természetesen a színkódokat a nekünk megfelelő változatokra kell kicserélni.
<style>
<!--
a:link { color: #008000 }
a:visited { color: #FF9900 }
a:active { color: #FF0000 }
-->
</style>
8.2. Eltérő linkek ugyanarra az oldalra
A linkek használatánál az is bonyodalmat okozhat, hogy ha egy oldalra többféleképpen (más néven) hivatkozunk. Egy adott oldalra más-más URL-lel is eljuthatunk, pl. készíthetünk könnyebben megjegyezhető aliasokat (álneveket) is.
Ha egy honlapon belül mindkét URL-t használjuk a hivatkozások megadásánál, akkor előfordulhat az, hogy a felhasználó rákattint az egyik linkre, ezzel az már meglátogatottá válik, de a másik link természetesen nem, annak ellenére, hogy ugyanarra az oldalra juttatják a felhasználót. Ez félrevezetheti a felhasználót, ezért legyünk következetesek a linkek megadásánál.
8.3. A külső linkek
Természetesen egy "igazi" honlapon külső linkek is találhatók. Persze vannak akik nem szerepeltetnek külső linkeket az oldalon, attól való félelmükben, hogy a felhasználó elhagyja az oldalukat, és máshol folytatja a böngészést. De az a veszély egyébként is fennáll, úgyhogy ez nem ok a külső hivatkozások mellőzésére.
Ha linkgyűjteményt készítünk, törekedjünk arra, hogy a linkek mellé megjegyzést is tegyünk, amely segítheti a látogatót, hogy a neki megfelelő oldalra jusson el.
Példa
Ehelyett írhatjuk a következőt, amely segíti a felhasználót a választásban.
·
Javascript referencia
o A HTMLinfo oldalon található kézikönyv tartalmazza a JavaScript 1.3 belső eljárásait és tulajdonságait, valamint a kliens oldali JavaScript verziót.
Érdemes a hivatkozásokat rendszeresen ellenőriznünk, hogy élnek-e még. Erre többféle eszköz is rendelkezésre áll, ilyen például a Firefox böngészőprogramban telepíthető Link checker[4] beépülő modul.
A honlapszerkesztő programok egy része is alapból felkínálja ezt a lehetőséget. Így nagyon egyszerűen meggyőződhetünk arról, hogy az oldalainkon szereplő linkek élnek-e még. Ha egy link huzamosabb ideig nem működik, ne szerepeltessük tovább a linkjeink között. Természetesen ne essünk abba a hibába sem, hogy azonnal leszedünk egy hivatkozást, ha a szerver éppen nem elérhető. Átmeneti problémák akármelyik szerverrel előfordulhatnak. A tartalmat pedig érdemes rendszeresen frissíteni, bővíteni.
8.4. Hivatkozások a képeken (képtérképek)
A HTML nyelvben arra is van lehetőség, hogy egy kép területeit (sokszög, kör, téglalap) tegyük hivatkozássá. Ha viszont nem egyértelmű, hogy a képre érdemes rákattintani, akkor a felhasználók egy része nem fogja tudni elérni a hivatkozott oldalakat. Ezért bizonyos esetekben érdemes elhelyezni a kép mellett a szöveges hivatkozásokat is.
Ügyeljünk arra, hogy megfelelő kontraszt különbség legyen a háttér és az előtér (szöveg) között. Ezt elérhetjük úgy, hogy a háttér világos és a szöveg sötét , vagy sötét a háttér és világos a szöveg. Előbbit pozitív, utóbbit negatív szövegnek nevezzük.
|
4. ábra Pozitív
megjelenésű szöveg |
5. ábra Ugyanez a szöveg
negatív megjelenésben |
Célszerű olyan stíluslapot is készítenünk a gyengénlátó felhasználók számára, amely negatív szöveggel mutatja az oldalt, mert így a tartalom jobban olvashatóvá válik számukra.
Az olvashatósággal kapcsolatos tipikus hibának tekinthető, hogy a honlap nagyon hosszú, egybefüggő szövegblokkokat tartalmaz, amelyek nincsenek bekezdésekre tagolva. A szöveg sokszor a teljes képernyőszélességet elfoglalja, és margókat is kevesen használnak.
A szövegeket bontsuk paragrafusokra, vagyis a megfelelő
szövegrészeket <p> és </p> tagek között
helyezzük el. Csak akkor használjunk sortörés (<br>) taget,
amennyiben a bekezdésen belül új sorba szeretnénk tördelni a szöveget.
A lap margóinak beállításához a <body>
taget megfelelő stílussal kell ellátnunk.
például: <body
style="margin-top:10px; margin-left:15px;>
A szöveg igazítása is sokaknak gondot okoz. Gyakran találkozhatunk azzal a hibával, hogy a teljes szöveg középre van igazítva, ami teljesen hibás megoldás, hiszen ebben az esetben a sorok eleje és vége is "hullámzik", ami igen nehézkessé teszi a szöveg olvasását.
A szöveget lehetőleg balra igazítsuk (<p
style="text-align:left">..</p>), vagy sorkizárttá is
tehetjük (<p style="text-align:justify">..</p>).
Természetesen nem kell (sőt éppenséggel ellenjavalt), hogy ezt a tulajdonságot
közvetlenül minden egyes bekezdéshez rendeljünk, hiszen a stíluslapok
lehetőséget adnak arra, hogy a lap fej részébe, vagy külső stílusállományba
helyezzük el a megfelelő tulajdonságokat.
A képek szövegbe történő beillesztése is sokszor helytelenül történik, például úgy, hogy a képek különböző mondatrészeket választanak szét.
Ügyeljünk arra, hogy a képet megfelelő helyre illesszük be. A kép igazítása többféle is lehet, a képet a szöveg körül is folyhatja.
A betűk méretének megválasztása is sok esetben problémás. Sokszor indokolatlanul nagy vagy éppen kis betűméretet használnak a honlapkészítők, amelyek egyaránt rontanak az olvashatóságon. A CSUPA NAGYBETŰK HASZNÁLATA is kerülendő, nemcsak azért, mert "kiabálásnak" számít az interneten, hanem azért is, mert jóval lassabban olvassuk a nagybetűvel írt szövegeket, mint a normál szövegeket.
A böngészőprogramok lehetőséget adnak arra, hogy a betűméretet növeljük, vagy csökkentsük.
Hogy ezt a lehetőséget a felhasználók minél nagyobb köre kihasználhassa, nem
szabad abszolút módon megadni a betűméretet, inkább az alapmérethez
viszonyított relatív megadást kell használnunk. (pl. <p
style="font-size:120%"> Szöveg </p>)
Ha nem így teszünk, bizonyos böngészőprogramokban (pl. Internet Explorer 6.0) nem fogják tudni felnagyítani az oldal szövegét a gyengénlátó felhasználók sem.
Gyakori problémát jelent a színek helytelen megválasztása is. Gyakran találkozunk olyan honlapokkal, ahol a háttérkép vagy a háttérszín helytelen megválasztása miatt nem olvasható a rajta elhelyezett szöveg.
Ennek oka lehet az, hogy a háttérkép olyan színeket tartalmaz, mint a rá helyezett szöveg, vagy egyszerűen a háttérkép, háttérszín és a szöveg is túl világos, vagy épp ellenkezőleg, túl sötét.
A kezdő honlapkészítők előszeretettel használnak olyan háttérképeket is, amelyek nem alkalmasak háttérképnek, mivel túl sok színt tartalmaznak, ami szinte lehetetlenné teszi a szövegszín olyan beállítását, hogy jól látszódjon a kép minden részén. Szintén probléma, hogy amikor az adott képet a böngészőprogram mozaikszerűen rendezi el, a képek közt élessé válik az átmenet.

6. ábra Nem megfelelő háttérkép
A háttérképet különböző grafikai programokkal átalakíthatjuk, pl. megváltoztathatjuk a fényerősség, kontraszt, telítettség értékeket, amelyekkel elérhetjük, hogy a kép részletei még láthatók legyenek, de a rajtuk elhelyezett szöveg is olvasható legyen.
A navigáció rendkívül fontos a használhatóság szempontjából. Egy jól megtervezett oldalon mindig látszanak a következő információk:
Hol vagyok?
A látogató külső linkről is érkezhetett az oldalunkra. Fel kell tüntetni, hogy aktuálisan melyik oldalon, a struktúra milyen szintjén helyezkedik el. Segít a logó szerepeltetése, az aktuális menüpont kiemelése, a rovatra jellemző vizuális hatások megléte.
Hol jártam már, vagy
honnan jöttem az adott oldalra?
A visszafele gomb az egyik leggyakrabban használt funkció a böngészőkben. De a visszalépés funkciót érdemes a weblapon is felkínálni.
Hova mehetek tovább
erről az oldalról?
A logikus, könnyen használható menürendszer, a lehetséges továbbhaladási irányok feltüntetése sokat segíthet
A fentiek alapján nem célszerű olyan oldalra irányítani a felhasználót, ahol nincsenek navigációs lehetőségek. Ha például új ablakban nyitunk meg egy oldalt, akkor a felhasználó máris nem tud visszalépni az előző oldalra a böngésző vissza gombját használva. Amennyiben az oldal teljes képernyőn jelenik meg, még nehezebb követni, hogy itt új ablak nyitása történt és nem egyszerűen egy másik oldalra kerültünk.
Felhasználói elvárás, hogy bármelyik aloldalról egyszerűen vissza lehessen jutni a kezdőlapra. Bevett szokás, hogy a – minden oldalon azonos helyen lévő – logó, vagy szöveg tölti be a link szerepét.
Persze könnyen találhatunk olyan oldalakat is, ahol ez a fajta navigációs lehetőség hiányzik.

7. ábra A Parlament[5] weboldala, ahol csak
a böngésző gombjaival tudunk visszalépni a kezdőlapra
Hosszú oldalaknál érdemes tartalommenüt is létrehozni, vagyis olyan menüt, amellyel a szöveg megfelelő pontjaira ugorhatunk.
Az is előfordul, hogy a honlapkészítők nem egyértelmű navigációs eszközöket használnak, vagyis nem derül ki, hogy az adott kép, ikon vagy menüpont mögött milyen tartalom rejtőzik.

8. ábra Az egyébként szépen kidolgozott grafika töltené be a
navigációs eszköztár szerepét, de semmilyen információt nem
látunk, hogy hova kell kattintanunk, az egyes csúcsok mit jelképeznek
Törekedjünk tehát arra, hogy a menüpontok mindig láthatóak legyenek a képernyőn, mert így a felhasználó átláthatja, hogy milyen továbblépési lehetőségek vannak az oldalon.
A szövegek kiemelése sokszor helytelenül – a szöveg aláhúzásával – történik, ami félrevezető lehet, hiszen az aláhúzott szöveg a linkekre szokta felhívni a figyelmet.
Szintén gyakori hiba, hogy az egyes menüpontokat reprezentáló szöveg, vagy kép nincs linkké téve, csak a menüpont mellett látható apró jel, például egy nyíl. Ezek a megoldások mind megnehezítik a látogatók dolgát az oldalakon történő navigáció tekintetében.
Könnyítsük meg a felhasználó dolgát azzal, hogy olyan linkeket hozunk létre, amelyre egyszerűen és gyorsan rá tudnak kattintani. Ha a szöveges link mellett szerepel egy grafika is, akkor mindegyikük töltse be a link szerepét. Ezzel például a sokat segíthetünk azon felhasználóknak, akik nehézkesen kezelik az egeret.
Következetes, könnyen megérthető menüstruktúrát használjunk. Ajánlott, hogy a jobb átláthatóság érdekében a menü 5 – 9 menüpontnál ne tartalmazzon többet. Ha mégis több menüpont szükséges, azokat vizuálisan el kell különíteni egymástól.
Fontos, hogy a menü ne tartalmazzon 3 szintnél többet. (Menüpont > Almenüpont > Al- almenüpont). Ennél mélyebben egymásba ágyazott struktúrát már nagyon nehézkes kezelni. Ezért is szokták a portálokat alportálokra bontani, amelyeknél a menüszerkezet jobban átlátható.
Az sem mindegy, hogy a menü vízszintes, vagy függőleges szervezésű. Az oszlopokba rendezett menüopciókat 20-30%-kal könnyebb feldolgozni, mint a sorokba rendezetteket.
Sok aloldalt tartalmazó portáloknál érdemes oldaltérképet csinálni, ahol a weboldal teljes szerkezete látszik és kattintható.
11. Keretek (Framek) használata
A keretek (frame) segítségével a képernyőt felosztva egyszerre jeleníthetünk meg több webes dokumentumot a képernyőn. Például bal oldalra elhelyezhetjük a menüt, jobb oldalra pedig magát a tartalmat.
Ergonómiai szempontból nagyon ajánlatos a keretek kiváltása
más módszerekkel (például táblázatok, vagy div elemek és
stíluslapok használatával, szerver oldali kód beszúrásával), mert számos
hátránnyal jár a használatuk.
A vak felhasználók által használt képernyőfelolvasók alapesetben nehezen birkóznak meg a keretes oldalak kezelésével, de más felhasználóknak is fejtörést okozhatnak, ha például egy keretbe betöltött oldalt akarnának a böngésző könyvjelzőjében elhelyezni. Ekkor ugyanis a teljes (keret definíciót tartalmazó) oldal kerül a könyvjelzők közé, nem pedig a felhasználó által áhított aloldal.
Az amatőr honlapok megjelenésében a leggyakoribb hiba a nem harmonikus színösszeállítás. Sok esetben túl sok színnel találkozhatunk egy oldalon belül, amely szemünk túlterheléséhez vezethet. Szintén gyakori probléma a telített színek használata, amelyek vakító és vibráló hatást eredményeznek a képernyőn.
A grafikus elemek (képek, ikonok) vizsgálatánál is szembeszökő a képek nem megfelelő minősége. A képeket sok esetben kicsinyíteni kell a weben történő publikáláshoz, de a felhasznált képmanipuláló program a kicsinyítés műveletét nem megfelelő minőségben hajtja végre. Másik probléma lehet a nem megfelelő képformátum kiválasztása, vagy a rossz paraméterek megadása (pl. jpg típusú fájlok esetén a túl nagy tömörítési arány beállítása a kép minőségének jelentős romlásához vezethet). Sokan azt is figyelmen kívül hagyják, hogy a képen látható témától függően más és más képformátum kiválasztása a hatékonyabb.
Az átlátszó hátterű (transzparens) képek nem megfelelő használata is gyakori hiba. A GIF és PNG formátum lehetővé teszi, hogy meghatározzunk egy áttetsző színt, amelynek az a jelentősége, hogy a böngészőprogramban az adott szín helyén a háttér lesz látható. A PNG formátum esetén vigyázzunk arra, hogy régebbi böngészőprogramok nem megfelelően támogatják az átlátszóságot.
13.1. Túl nagy animáció
A letöltési sebességre sem fordítanak kellő figyelmet az amatőr honlapkészítők. Csak akkor szembesülnek a problémával, amikor pl. a gyorsabb egyetemi vagy munkahelyi hálózaton tesztelt honlapjukat otthonról, szűkebb sávszélességű kapcsolattal szeretnék megtekinteni. Gyakori hiba, hogy nagyon nagy méretű háttérképeket, képeket, vagy animációkat használnak fel. Ilyen például az alábbi animált GIF kép is, amelynek nem csak a méretével van baj, hanem maga az animáció is felesleges.
Az animációszerkesztő programok lehetőséget adnak arra, hogy a tömörítés mértékét beállítsuk. Éljünk a lehetőséggel, hogy ne készítsünk túl nagy méretű animációkat. Az is megoldás lehet, hogy csökkentjük az 1 másodperc alatt megjelenő képkockák számát.
Ha még mindig nagyméretű az animáció, töröljünk ki minden második képkockát. Arra figyeljünk, hogy ezzel párhuzamosan az egyes képkockák közti időzítést is változtassuk meg, mert különben felgyorsul az animációnk.
13.2. Túl sok kép egy oldalon, háttérhang
Az sem ritka, hogy ugyan a képek megfelelő méretűek lennének, de egy oldalon belül rengeteg kép szerepel, ami miatt szintén lassú lesz az oldal letöltése. Sokan használnak háttérhangokat is, amely szintén feleslegesen növeli a letöltési sebességet.
A nagyobb képek beillesztése helyett alkalmazzunk előképeket (thumbnail), vagyis olyan kisebb méretű képeket, amelyek a nagyobb változatra hivatkoznak. Ehhez használhatunk segédprogramokat is, mint pl. a Web album generator[6] program, amely igen leegyszerűsíti az előképeket tartalmazó galériaoldalak létrehozását.
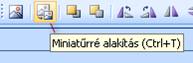
Persze az is elképzelhető, hogy a honlapszerkesztő programunkban is van olyan funkció, amellyel előképeket (miniatűröket) készíthetünk. Pl. a Microsoft Sharepoint Designer program Képek eszköztárán is találunk olyan ikont, amellyel létrehozhatjuk a kisebb változatot, amely az eredeti méretű képre hivatkozik.

9. ábra Miniatűrré alakítás funkció a Sharepoint Designer
alkalmazásban
A háttérhangok alkalmazását pedig jobb ha mellőzzük. Sokan a számítógépen hallgatnak zenét, internetes rádiót, és legkevésbé sem szeretik, ha párhuzamosan egy weblap - sokszor igen bugyuta - ismétlődő háttérzenéjét is hallgatniuk kell.
13.3. A kép látszólagos kicsinyítése
A kezdők azt is figyelmen kívül szokták hagyni, hogy azzal, hogy a
kép szélességét és magasságát az oldal kódjában a felére csökkentik, még nem
fog változni a letöltési sebesség, hiszen a böngészőnek ugyanúgy a nagyobb
képet kell letöltenie, hogy azután kisebb méretben megjeleníthesse. Vagyis ha a
800x600-as méretű képet az <img src="kep.gif"
width="400" height="300"> kóddal illesztjük be, a
kép ténylegesen fele méretben látszik, de ettől meg nem lett gyorsabb a
letöltési sebesség. Sőt, az ilyen jellegű átméretezéskor minőségromlást is
tapasztalunk.
Ebben az esetben grafikai program segítségével kell lekicsinyíteni a képet, és úgy kell beilleszteni az oldalra.
Némelyik honlapszerkesztő program tartalmaz olyan funkciót, hogy a kép átméretezésekor tényleges átméretezést is lehet választani. A Microsoft Sharepoint Designer program Képek eszköztárán is találunk erre megoldást (Új mintavétel ikon).

10. ábra Új
mintavétel funkció a Sharepoint Designer
alkalmazásban
13.4. Szöveg helyett kép
Arra is gyakran láthatunk példát, hogy a szövegek helyett a szöveget ábrázoló képet helyeznek el a honlapkészítők, amelyek jóval hosszabb letöltési időt eredményeznek. Ezt sokszor amiatt alkalmazzák, hogy speciális betűtípusokat is megjeleníthessenek az oldalon. Ennek a megoldásnak a letöltési sebességen kívül az is hátránya, hogy a honlap módosítása körülményessé válik, és a szöveges böngészőt használók sem jutnak információhoz, ezért ennek használata is kerülendő.
14.1. Saját munka alulértékelése
Az amatőr honlapokat tekintve gyakori, hogy a tényleges tartalom nagyon csekély, szinte csak linkgyűjteményekkel találkozhatunk. Arra sem nehéz példát találni, hogy az alkotó már a kezdőoldalon degradálja a saját oldalát (pl. „attól amit itt találsz se jobb, se szebb, se okosabb nem leszel”) ezzel teljesen elkedvetlenítve a látogatót.
Gondoljuk meg, hogy az általunk készítendő oldal kinek fog szólni, és milyen tartalom lenne érdekes (és értékes) a látogatók számára. Ha ugyanaz a tartalom más honlapon már elérhető, akkor felesleges még egyszer megvalósítani, törekedjünk egyedi tartalmak létrehozására, ne csak máshonnan "lopkodott" anyag, vagy linkgyűjtemény legyen az oldalon.
14.2. Fejlesztés alatt...
Más esetekben egy nagyon ígéretes kezdőlapra kerülünk, ahol kedvünkre való, érdekes menüpontokat találunk, de mindegyik mögött a „Fejlesztés alatt” felirat található (tudjuk hogy egy jó honlap mindig fejlesztés alatt van, kár ezt külön szerepeltetni).
A legjobb az lenne, ha egy menüpontot addig nem linkelnénk be, míg nincs tartalom mögötte.
14.3. Frissítés hiánya
A rendszeres frissítés sem erőssége néhány honlapkészítőnek és üzemeltetőnek. Sokszor találunk idejétmúlt információkat, nem működő linkeket.
14.4. Felesleges tartalom
Felesleges tartalommal is gyakran találkozunk. Ki ne látott volna már olyan oldalt, amely közölte, hogy a látogató milyen böngészőprogramot használ, vagy éppen mennyi az idő a lokális gépén.
Ezek a scriptek a JavaScript lehetőségeit ugyan bemutatják, de a látogatónak semmilyen plusz információt nem adnak, sőt sokszor kifejezetten idegesítőek.
Gondoljunk arra, hogy egy oldalra jutva egy felpattanó ablakban köszöntenek bennünket, amely egy kedves gesztus is lehetne, de ha az oldal kialakításából adódóan egy menüpont kiválasztásához mindig vissza kell térnünk a kezdőoldalra, akkor minden egyes alkalommal feljön ez az ablak, amely eléggé felidegesítheti a látogatót.
14.5. Helyesírás, nyelvezet
A helyesírásra a többség nem fordít elég figyelmet. Az oldalakon rengeteg az elírás, a helyesírási hiba, pedig sokszor olyan hibákról van szó, amit egy szövegszerkesztő helyesírás-ellenőrző programja is könnyedén felismerne, vagy éppen az is elég lenne, ha az oldal készítője többször átolvasná az általa írt szöveget.
Sokan ékezeteket sem használnak, amit azzal magyaráznak, hogy körülményes az ékezetes betűk beillesztése a kódba. Ez természetesen nem igaz, hiszen a megfelelő karakterkódolás beállítása után a kódban is írhatunk ékezetes betűket.
A nem megfelelő karakter kódolás is gyakori hiba, ennek eredményeként láthatunk pl. ô és ű karaktereket az ő és ű betűk helyett.
Hogy az ékezetes karakterek megfelelően jelenjenek meg,
használhatjuk például a Közép-európai (ISO-8859-2) kódolást. Ehhez a <meta
http-equiv="Content-Type" content="text/html;
charset=iso-8859-2"> kódot kell szerepeltetnünk a HTML-oldal
HEAD részében.
Ha a honlapszerkesztő programunk nem támogatja a helyesírás ellenőrzést, a szövegszerkesztő programunk viszont igen, akkor másoljuk be a honlap tartalmát egy dokumentumba, és nézzük meg, milyen hibákat jelez ki, majd módosítsuk a honlapot is.
Fontos, hogy szakkifejezésektől mentes szöveget írjunk, ha azt egy általános látogatói körnek szánjuk. Ha egy szakmai portált készítünk, akkor természetesen használhatjuk a szakkifejezéseket. Az informatikai szakkifejezéseket viszont lehetőleg kerüljük. Sok felhasználónak nem nyilvánvaló, hogy a SiteMap az az oldaltérképet jelent, a FAQ a Gyakran Ismételt Kérdéseket (Frequently Asked Questions) tartalmazza, az Intro pedig egy Bevezető animációt jelöl.
Sok olyan hibával is találkozhatunk, amelyek technikai jellegűek. Például a kezdők gyakran használnak olyan képformátumokat, amelyeknek az interneten nem ajánlottak, vagy mert a böngészőprogramok nem mindegyike jeleníti meg őket, vagy mert nem tömörített képformátumok, és így nagyon lassú a letöltésük (pl. BMP).
Más oldalakra történő hivatkozások során sokan összekeverik a \ jeleket a / jelekkel, ami szintén hibát okozhat.
Az is előfordulhat, hogy relatív link megadás helyett abszolút megadást használ a szerkesztőprogramunk.
Példa:
Helytelen megadás:
file:///www/iskola/kepek/galéria/epulet2.gif
(abszolút hivatkozás használata)
Helyes megadás:
kepek/galéria/epulet2.gif
(relatív hivatkozás, amennyiben az adott
oldal az iskola könyvtárban van)
Szintén technikai jellegű hiba, ha az oldal csak egy bizonyos böngészőcsaládban (vagy böngészőverzióban) jelenik meg megfelelően. A különböző böngészők eltérően jeleníthetik meg az oldalt, főleg akkor, ha hibás a HTML kód (pl. nem megfelelően vannak lezárva a tagek), vagy ha böngésző-specifikus kódot használtunk. Törekedjünk arra, hogy az oldal a legtöbb böngészővel élvezhető legyen.
Sokszor találkozunk olyan effektekkel is, amelyek csak erőfitogtatásnak jók, ergonómiai szempontból pedig károsak lehetnek. Ha például az oldal elhagyásakor elhalványodik az oldal, az új oldal pedig fokozatosan jelenik meg, az ugyan látványos lehet, de nagymértékben lassíthatja az információhoz jutást, ami felbosszanthatja a látogatót.
15.1. Platformfüggetlenség
A honlap tervezésénél ügyeljünk arra, hogy próbáljunk platformfüggetlen megoldásokat találni. Nem feltételezhetjük, hogy minden felhasználó ugyanolyan tudású böngészőprogramot, vagy éppen alapbeállítást használ. Van aki kikapcsolja a hátterek megjelenítését, vagy az alap betűméretet felnagyítja. A használt operációs rendszer is számíthat, sajnos ugyanolyan típusú, verziójú böngészőprogram máshogy viselkedhet különböző operációs rendszereken. Az átlagos internetkapcsolat sebességét és a leggyakrabban használt képernyőfelbontást is figyelembe kell venni.
Törekedjünk a felbontásfüggetlen megjelenésre, vagyis, hogy az elkészített oldalunk más-más felbontással rendelkező megjelenítőkön is olvasható, használható maradjon. Ezt a megoldást folyékony arculatnak is nevezik. Jónéhány ilyen oldalra mutató hivatkozást találunk a http://www.cssliquid.com/ oldalon. Ugyanitt (http://www.cssliquid.com/templates/) olyan sablonokat is találunk, amelyeket akár testre is szabhatunk.
Arra is ügyeljünk, hogy az oldalak jól nyomtathatók legyenek. A stíluslapok lehetővé teszik, hogy nyomtatásban csak a tartalom kerüljön nyomtatásra (a menüt sok esetben felesleges kinyomtatni), vagy hogy a linkek ne csak aláhúzott szövegként szerepeljenek nyomtatásban, hanem automatikusan kinyomtatásra kerüljön a hivatkozás webcíme is.
A már említett hibákat úgy szűrhetjük ki a legegyszerűbben, ha több böngészőprogram segítségével (több operációs rendszeren) is leteszteljük oldalainkat. Ehhez célszerű többfajta böngészőprogramot telepíteni a gépünkre. Ha erre nincs lehetőségünk, vagy több operációs rendszeren is szeretnénk ellenőrizni az eredményt, használhatjuk a http://browsershots.org/ oldal szolgáltatásait. Itt megadhatjuk, hogy milyen böngészőkkel szeretnénk tesztelni az oldalt, és (egy idő elteltével) visszakapjuk az eredményt képernyőképek formájában.
A tesztelés során figyeljünk arra, hogy a saját magunk által készített oldalaknál mi magunk nem feltétlenül vesszük észre a hibát, ezt tervezői vakságnak is nevezik. A tesztelésbe ezért érdemes független felhasználókat is bevonni. Ez általában nem történik meg az amatőr honlapok esetén (sőt a profi oldalak többségénél sem), így gyakran szembesülhetünk használhatósági problémákkal.
A tesztelés során érdemes megnézni, hogy kikapcsolt javascript és stíluslap funkciók mellett használható-e az oldal.
A tesztelés más szempontból is fontos lenne. Az, hogy a honlapunk a saját gépünkön megtekintve jól működik, még nem jelenti azt, hogy az egy adott webszerverre történő feltöltés után is jól fog működni. A feltöltés során véletlenül kihagyhatunk fontos állományokat, aminek köszönhetően a látogató hiányzó oldalakkal, vagy komponensekkel (képek, animációk, appletek) találkozhatnak.
Az eltérő operációs rendszerek máshogy kezelhetik azokat az állományneveket, amelyek kis- és nagybetűket is tartalmaznak, így előfordulhat hogy a saját gépünkön letesztelt oldal akkor sem működik helyesen a webszerveren, ha egyébként mindent helyesen töltöttünk fel (gondoljunk arra, hogy a forráskódban az image1.gif képre hivatkozunk, de a webszerveren Image1.gif néven szerepel).

11. ábra A hiányzó képek biztosan feltűntek volna a honlap
készítőjének, ha veszi a fáradtságot és teszteli a feltöltött verziót
Néhányan azt is figyelmen kívül hagyják, hogy egyes Java appletek csak addig működnek, míg azt lokális gépen használja a készítő. Mihelyt webszerverre kerül az oldal, az applet elveszti funkcionalitását, egész addig, míg nem regisztráljuk valamilyen díj ellenében.
16. Zárszó
A cikkben ismertetett ergonómia elvek csak egy szeletét képviselik annak a kutatási anyagnak, amely a weblapkészítés ergonómiájával foglalkozik. Terjedelmi korlátok miatt ebben a cikkben nem tudtam kitérni részletesen az akadálymentes weboldalkészítés elveire, illetve a keresőprogramok által jól bejárható, megfelelően indexelhető oldalak készítésére vonatkozó elvekre sem. Ennek ellenére bízom benne, hogy a gyűjtemény sok honlapkészítő számára hasznos módszertani segédletet jelent.
Irodalom
1. Jakob Nielsen: Web-design, Typotex Elektronikus Kiadó, 2002
2. Andor Abonyi-Tóth, Dénes Eglesz and Orchidea Edith Kiss, (2002):
Examining Private and Professional Websites Regarding Technique and Usability
(CS)2 - The Third Conference of PhD Students in Computer Science, Volume of
extended abstracts, pp. 16, Szeged, Hungary, July 1-4, 2002.
3. Research-Based Web Design &
Usability Guidelines
http://www.usability.gov/pdfs/guidelines.html
4. What Makes a Great Web Site -
WebReference.com
http://www.webreference.com/greatsite.html
5. Jakob Nielsen on Usability and
Web Design
http://www.useit.com/
6. Weblapok ergonómiája • Weblabor
http://weblabor.hu/cikkek/ergonomiafelmeres